En esta web los contenidos que publico se hacen bajo la licencia Reconocimiento-NoComercial-SinObraDerivada 3.0 España por lo que quien quiera copiar de la web es libre de hacerlo pero bajo las siguientes condiciones:
Usted es libre de:
- copiar, distribuir y comunicar públicamente la obra
Bajo las condiciones siguientes:
- Reconocimiento — Debe reconocer los créditos de la obra de la manera especificada por el autor o el licenciador (pero no de una manera que sugiera que tiene su apoyo o apoyan el uso que hace de su obra).
- No comercial — No puede utilizar esta obra para fines comerciales.
- Sin obras derivadas — No se puede alterar, transformar o generar una obra derivada a partir de esta obra.
Pero hay gente que no se entera (o no quiere enterarse) y de encima copiar y no poner ni tan siquiera la fuente de donde ha obtenido el articulo también coge las imágenes directamente de nuestro servidor provocando un consumo de datos indeseado. Por lo que tuve que hacer algo al respecto en el archivo .htaccess
Para el que no sepa de que se trata el hotlink puede leer un interesante articulo en la wikipedia
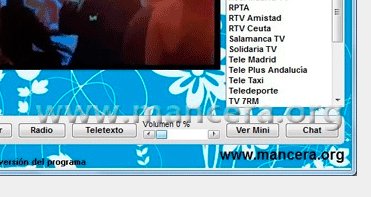
Al principio opte por que apareciesen en las imágenes apareciese un mensaje que ponía «Para ver la imagen visita www.mancera.org» se hacía añadiendo el siguiente código al .htaccess de la página.
# BEGIN hotlink
RewriteEngine On
RewriteCond %{HTTP_REFERER} wordpress\.com [OR]
RewriteCond %{HTTP_REFERER} myspace\.com [OR]
RewriteCond %{HTTP_REFERER} spaces\.live\.com [OR]
RewriteCond %{HTTP_REFERER} blogcindario\.com [OR]
RewriteCond %{HTTP_REFERER} blogger\.com [OR]
RewriteCond %{HTTP_REFERER} blogspot\.com [OR]
RewriteCond %{HTTP_REFERER} lapginaquesea.com
RewriteRule \.(jpe?g|gif|bmp|png)$ nohotlink.png [L]
# END hotlink
Pero era demasiado «agresivo«, así que decidí que en vez de hacer desaparecer la imagen que apareciese la imagen pero con una marca de agua con el nombre la web. Aunque esto no evita el excesivo consumo de datos indeseado, siempre será mejor que roben las imágenes de una forma descarada.

Para ello tenemos que editar el archivo .htaccess de nuestro servidor añadiendo las siguientes líneas. Si queremos «banear» un dominio lo añadimos a la lista RewriteCond %{HTTP_REFERER} lapaginaquesea.com si debajo hay más dominios tenemos que ponerle el [OR] al final.
# BEGIN hotlink
RewriteEngine On
RewriteCond %{HTTP_REFERER} wordpress\.com [OR]
RewriteCond %{HTTP_REFERER} myspace\.com [OR]
RewriteCond %{HTTP_REFERER} spaces\.live\.com [OR]
RewriteCond %{HTTP_REFERER} blogcindario\.com [OR]
RewriteCond %{HTTP_REFERER} blogger\.com [OR]
RewriteCond %{HTTP_REFERER} blogspot\.com [OR]
RewriteCond %{HTTP_REFERER} lapaginaquesea.com
RewriteRule ^(.*)wp-content/uploads/(.*) $1watermark.php?src=wp-content/uploads/$2
# END hotlink
Tenemos que especificar donde se encuentran las imagenes en este caso /wp-content/uploads y luego dentro de un archivo llamado watermark.php metemos el siguiente código:
<?php
$src = $_GET['src'];
header('Content-type: image/jpeg');
if (eregi("150x150", $src)) {
$watermark = imagecreatefrompng('empty.png');
} else {
$watermark = imagecreatefrompng('watermark.png');
}
$watermark_width = imagesx($watermark);
$watermark_height = imagesy($watermark);
$image = imagecreatetruecolor($watermark_width, $watermark_height);
if(eregi('.gif',$src)) {
$image = imagecreatefromgif($src);
}
elseif(eregi('.jpeg',$src)||eregi('.jpg',$src)) {
$image = imagecreatefromjpeg($src);
}
elseif(eregi('.png',$src)) {
$image = imagecreatefrompng($src);
}
else {
exit("La imagen no es JPG, GIF o PNG");
}
$size = getimagesize($src);
$dest_x = $size[0] - $watermark_width - 0;
$dest_y = $size[1] - $watermark_height - 0;
imagecolortransparent($watermark,imagecolorat($watermark,0,0));
imagecopyresampled($image, $watermark, $dest_x, $dest_y, 0, 0, $watermark_width, $watermark_height, $watermark_width, $watermark_height);
imagejpeg($image, "", 95);
imagedestroy($image);
imagedestroy($watermark);
?>
Luego debemos crear dos imagenes, una llamada empty.png transparente de tamaño 1×1 px y luego otra watermark.png de unos 340 px de ancho en la que pondremos la marca de agua, el fondo debe ser transparente y la imagen o texto que identifique nuestra web deberá tener al menos un 50% de transparencia.
Una vez terminado guardamos todo y lo subimos a la raiz del servidor.
Basado en el script de WPGlamour

Genial! Es muy interesante. Echo de menos que hagas referencia a quien ‘no tiene ni pajolera idea’ de las licencias CC, ni de anchos de banda, ni de nada de eso, y que comparte la imagen o el artículo porque le ha parecido interesante y que ¡tiene 10 visitas en su blog!, que también los hay (generalmente el que tenga miles de visitas SÍ QUE SABE de todo eso que dices)
Para estos, la solución que propones es impecable. Solución proactiva a un problema que además automatiza la gestión del reconocimiento.